flex는 페이지의 element들을 다양하게 배치할때 사용하기 좋은 속성이다.
일단 flex에 대해서 알아야할 2가지 중요한 특징이 존재한다.
1. flex container와 flex element

flex를 사용하기 위해서는 2요소에 flex관련 특성을 설정하여야 한다.
첫번째는 element들이 정렬될 범위를 지정하는 flex container.
그리고 정렬될 element인 flex element이다.
html으로 보면 아래와 같은 코드의 상황에서 flex를 사용한다.
<div class="container">
<div class="item item1">1<div>
<div class="item item2">2<div>
<div class="item item3">3<div>
<div class="item item4">4<div>
<div class="item item5">5<div>
</div>
이럴때 .container에 display:flex를 통해서 flex를 적용할 수 있다.
.container {
display: flex;
}
2. main axis와 cross axis
flex element들의 정렬을 수직으로 하느냐, 수평으로 하느냐에 따라서 main axis와 cross axis가 바뀌게 된다.
아래 사진은 flex 정렬을 수평으로 할때의 상황이다.

반면 수직으로 정렬을 할때에는 main axis와 cross axis가 반대된다.

이 두가지 개념을 가지고 css 속성들을 살펴보면 flex를 이해하기 쉽다.
flex-direction
flex-direction에 들어갈 수 있는 값은 row, column, row-reverse, column-reverse. 이건 정말 이름 그대로이기 때문에 설명할게 없음.
row: 수평 정렬
row-reverse: 오른쪽 기준으로 수평 정렬
column: 수직 정렬
column-reverse: 아래 기준으로 수직 정렬
물론 flex-direction은 flex container에 설정하는 값이다.
flex-wrap
flex-wrap은 flex element들의 넓이가 flex container보다 넓을때 어떻게 처리할지의 설정 값이다.
nowrap: 기본값, flex container가 화면의 크기가 바뀌어도 한줄을 유지한다.
wrap: 초과된 element들을 다음줄로 줄바꿈해준다.
wrap-reverse: 역순으로 wrap해준다.
flex-flow는 shortcut으로 flex-direction과 flex-wrap을 한번에 설정 가능하다.
justify-content
justify-content는 main axis기반으로 element들을 어떤 특정한 간격으로 설정한건지 설정하는 속성이다.
space-around: element양옆으로 간격이 생성
space-between: 처음과 끝이 양옆에 딱 붙어 동일한 간격이 생성
space-evenly: element간의 간격이 아예 똑같음
align-items
align-item는 cross axis을 기준으로 element들이 정렬되는 속성이다.
stretch: cross축 기준 전체로 element 크기가 늘어난다.
flex-start: flex container 시작부분에 위치
center: flex container 중앙에 위치
flex-end: flex container 끝 부분에 위치
baseline: element들의 text를 기준으로, 각 element들의 크기가 어쨌든 text 기준으로 정렬하는 속성
align-content
align-content는 cross axis를 기준으로 라인이 정렬되는 속성이다.
속성들이 다 비슷 비슷해서 알아서 찾아보자.
order
각 element에 order값을 주어서 순서를 변경할 수 있다. (쓸일이 거의 없다)
flex-grow
화면이 줄어들때 각 element들의 크기 비율을 설정한다. 특정 element의 flex-grow를 2로 설정하고 나머지는 설정하지 않았을 때, flex-grow: 2인 element는 혼자서 다른 element와 비교해서 2배의 크기를 상시 유지한다.
이것과 비슷하게 flex-shrink, flex-basis도 있다.
연습 문제

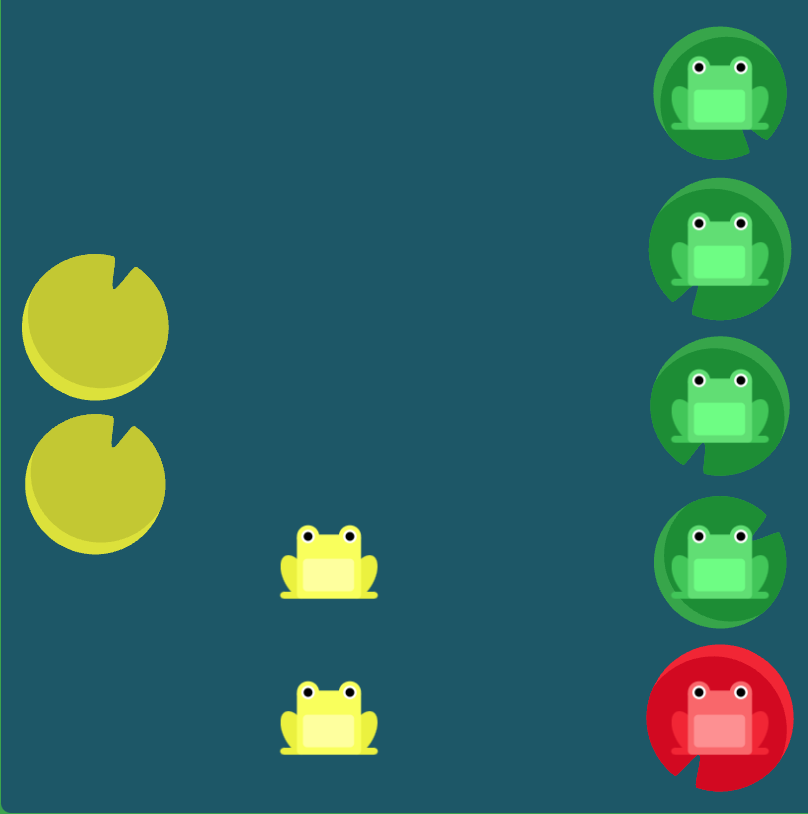
flexbox froggy라는 웹사이트의 마지막 flex 연습 문제이다. 각 색깔의 개구리들을 똑같은 색의 잎위에 위치시켜야 한다.
1. flex-direction: column-reverse;
일단은 딱 봐도 main axis를 수직 정렬을 해야 한다는 것을 느낄 것이다. 그리고 빨강 개구리들이 마지막에 위치 시켜야 하니 flex-direction을 column-reverse로 설정한다.

2. flex-wrap: wrap-reverse;
개구리 이미지가 찌부 되어 있는것을 보니 nowrap인 상태인것 같다. wrap을 설정하려고 보니 그냥 wrap을 설정하면 빨강 개구리가 포함된 쪽이 기존 container에서 튀어 나올 것 같다. 그치만 잎의 상태를 보면 다른 줄로 줄바꿈 되야하는 개구리색을 보니 노랑색인걸 보니 wrap-reverse로 설정해야 할것처럼 보인다.

3. justify-content: center;
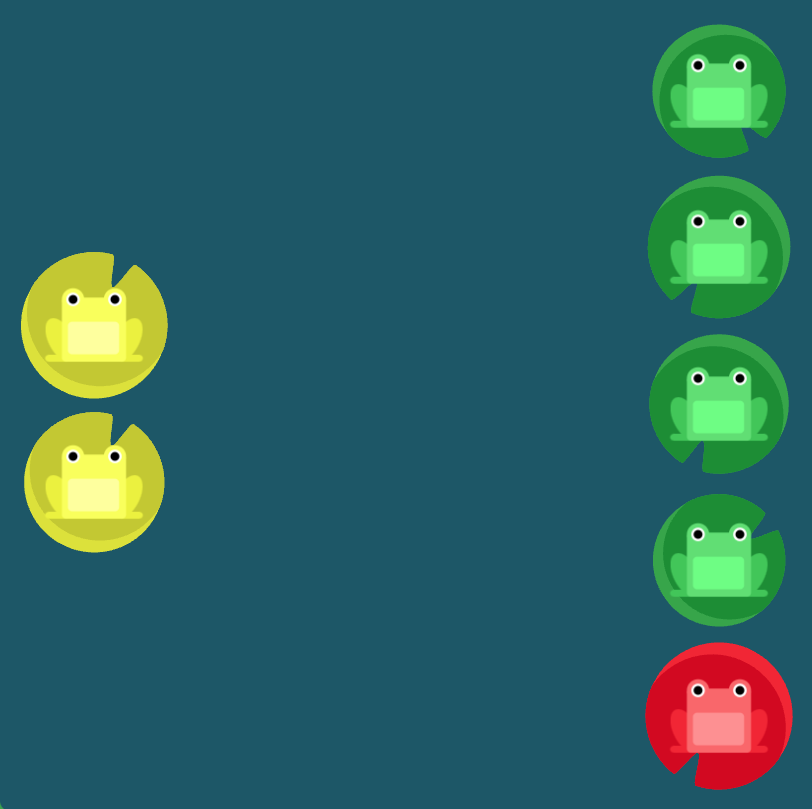
이제 어느정도 다온 것 같다. 노랑색 잎을 보니 중앙에 위치해 있다. 그러면 main aixs을 기준으로 element들이 중앙에 위치하도록 하면 줄바꿈된 element들이 중앙에 위치할것 같다. 실행해보면 다음과 같다.

4. align-content: space-between;
이제 찐막이다. cross axis기준으로 element들이 시작점에 딱 붙고, 끝점에 딱 붙어있는 상태에서 간격을 동일하게 하면 해결이 될것 같다! 시작점에 딱 붙고, 끝부분에 딱 붙어있게 해서 정렬하는 방식은 space-between밖에 없다!

위의 개념들에 대해서 어느정도 이해하다보니 flexbox froggy의 퀴즈들도 생각보다 손쉽게 풀 수 있었다.
앞으로 진행할 프로젝트에서도 flex써보면서 여러 문제점을 마주쳐보자!
참고 자료: https://www.youtube.com/watch?v=7neASrWEFEM&list=PLv2d7VI9OotQ1F92Jp9Ce7ovHEsuRQB3Y&index=9
'JS' 카테고리의 다른 글
| 프로젝트 방향성, 결과물 쌓기 방식 변경 (0) | 2024.03.05 |
|---|---|
| VanillaJS로 웹서비스 만들기 - 중간 검토1 (0) | 2024.03.03 |
| [HTML/CSS/JS] to do list 만들어보기 회고 (0) | 2024.02.27 |
| ES6 Promise 연습문제 (0) | 2024.02.25 |
| constructor, prototype 연습문제 (0) | 2024.02.24 |


댓글