https://www.youtube.com/watch?v=tdORpiegLg0
[위 별코딩님의 영상을 보고 useReducer개념을 정리해보았습니다.]
useReducer는 useState와 마찬가지로 state를 생성하고 관리하는 도구이다. useReducer를 사용하기 좋을 때는 state의 구조가 복잡할때이다.
지금 내가 마주한 문제를 살펴보면 아래와 같이 하나의 state에 객체 배열 형식으로 useState을 사용했는데 이렇게 state를 생성하면 하위 로직에서 제대로 state을 꺼내고 값을 변경하기 어렵다.
const [sentences, setSentences] = useState<SentenceType[]>([
{ text: "너가 진짜 xxx팬이라고???", top: 0, delay: 0 },
{ text: "이번 시즌 챔스 우승은 누가할것 같은데?", top: 0, delay: 0 },
{ text: "작년 발롱도르 위너가 누구였음?", top: 0, delay: 0 },
....
....
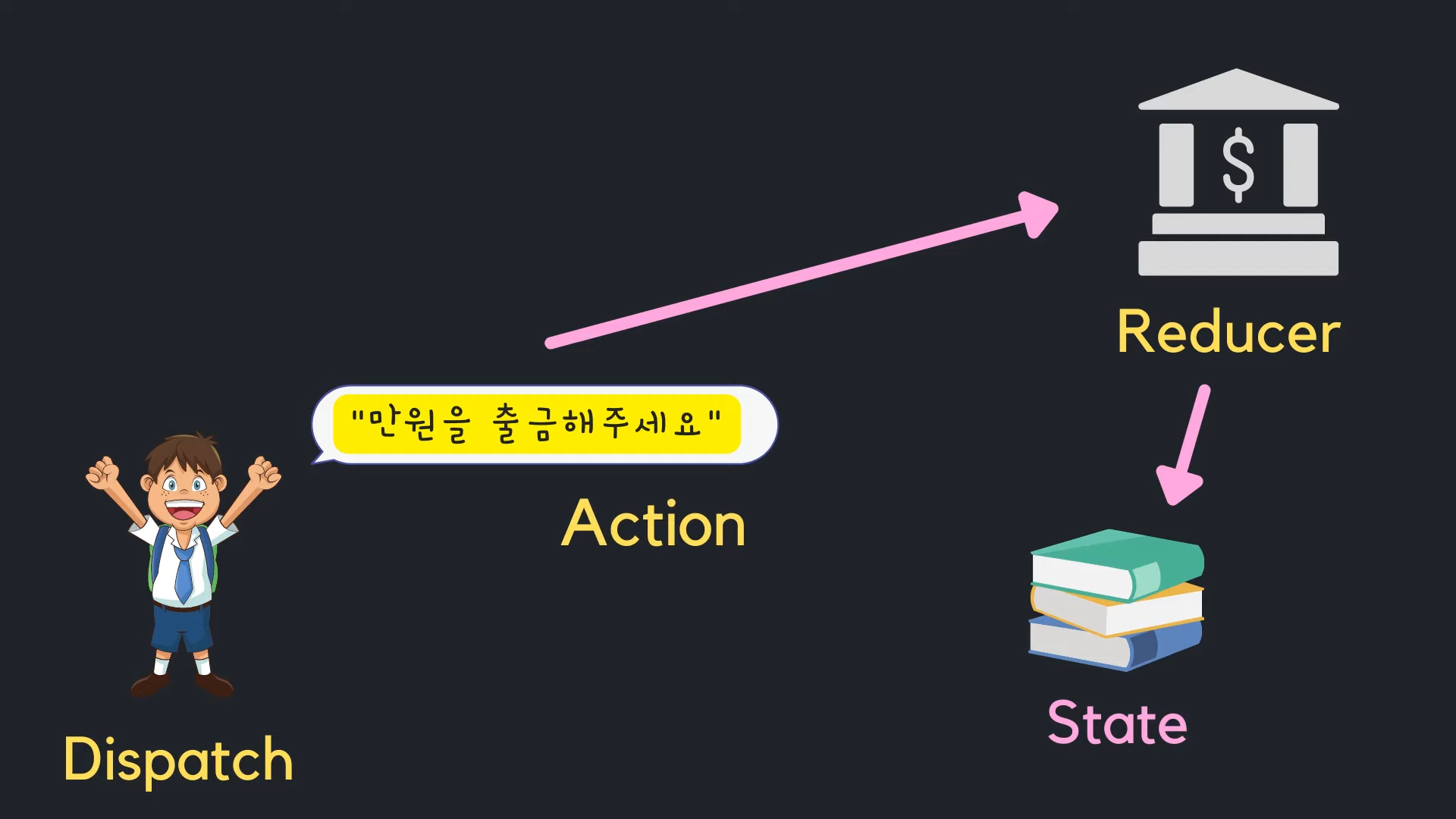
useReducer를 사용하기 위해 알아야할 3가지 개념은 Reducer, Action, Dispatch이다.

철수가 은행을 통해서 어떤 거래내역을 관리한다고 치자. 이때 거래내역은 state이고 거래내역을 직접 관리하는 은행은 Reducer, 그리고 거래관리를 어떻게 할지 명령을 하는 주체는 Dispatch, 마지막으로 명령의 구체적인 내용을 Action으로 생각하자!

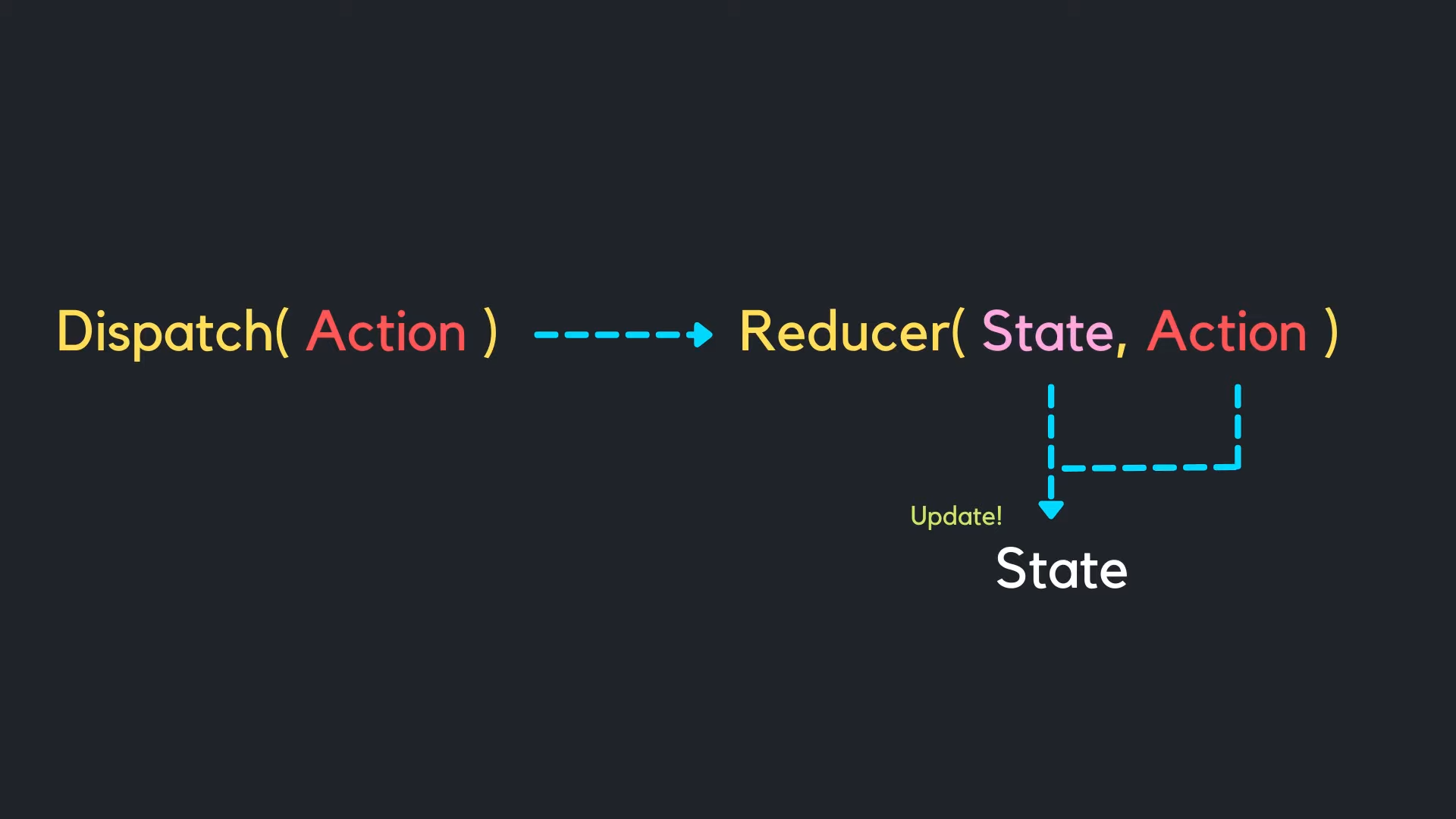
그럼 위와 같은 코드로 state을 관리할 수가 있다. Dispatch()함수가 실행이 되면 Reducer의 함수가 실행이 된다. 실제 어떻게 쓰여지는지 직접 코드로 알아보자.
정리:
reducer - state를 업데이트하는 역할 (은행)
dispatch - state 업데이트를 위한 요구
action - 요구의 내용
const reducer = (state, action) => {}
const initialState = [
{ text: "너가 진짜 xxx팬이라고???", top: randomTop(), delay: 0 },
{
text: "이번 시즌 챔스 우승은 누가할것 같은데?",
top: randomTop(),
delay: 0,
},
...
]
const [sentenceInfo, dispatch] = useReducer(reducer, initialState);
....
// sentenceInfo안의 정보가 수정이 필요한 경우
dispatch({type: "update", index: index});
통상적으로 dispatch에는 타입을 지정함으로서 state을 어떻게 계산할지 결정하는 상황을 지정해준다. dispatch를 한번 사용하는게 아니라 다양한 경우에 사용되기 때문에 기본적으로 type을 작성해서 어떤 로직을 수행할지 결정할때 사용된다.
'JS' 카테고리의 다른 글
| 지메일에 html css 한번에 넣기 + clipboard (0) | 2024.08.23 |
|---|---|
| GraphQL로 영화 API 만들기 내용 정리 (0) | 2024.03.26 |
| [HTML/CSS/Javascript] no-more-algorithm 회고 (0) | 2024.03.15 |
| 프로젝트 방향성, 결과물 쌓기 방식 변경 (0) | 2024.03.05 |
| VanillaJS로 웹서비스 만들기 - 중간 검토1 (0) | 2024.03.03 |



댓글